Aleš Sýkora / November 28, 2023 / 0 comments
ACF repeater slider with Splide.js and Oxygen Builder
2 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you want to create custom slider, you may take some 3rd party js library. I will use the Splide.js in this tutorial, but you can also use flickity or other. I will also use Oxygen WordPress builder, but this can be done with every theme. Create ACF repeater field Install ACF and create Field…

If you want to create custom slider, you may take some 3rd party js library. I will use the Splide.js in this tutorial, but you can also use flickity or other. I will also use Oxygen WordPress builder, but this can be done with every theme.
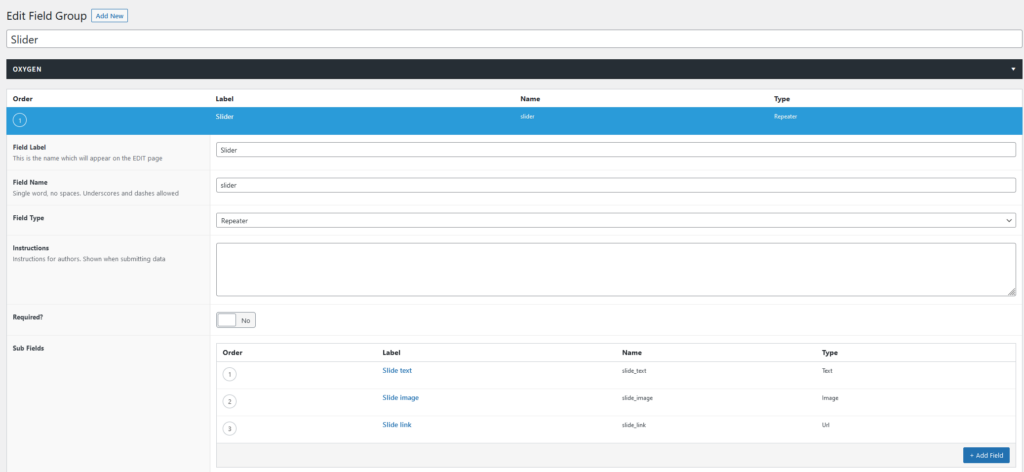
Create ACF repeater field
- Install ACF and create Field group
- Add repeater field
- Add Text, Image and URL field in repeater
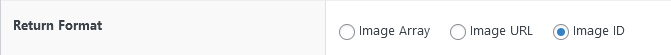
- Set Image field return format to ID


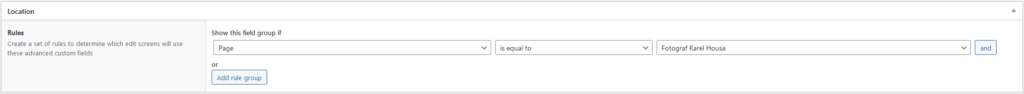
Select page or post, where this field group should be displayed

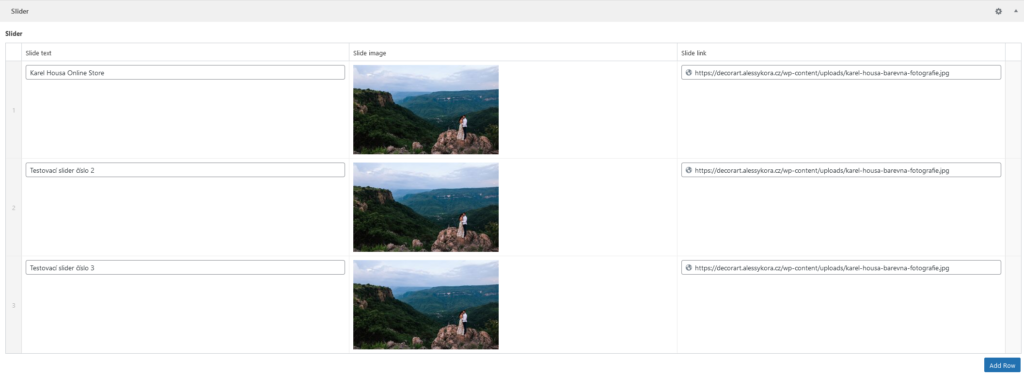
Add slider content
Open post or page which you assigned to the field group and add slider content.

Create ACF slider in Oxygen Builder’s Code Block
- Create Code block
- Add Splide.js configuration to the JavaScript section of Code Block
- Add HTML and PHP code to the PHP section of Code Block
- Change the slugs of ACF Fields in the PHP code to your ones
- Edit the splide.js options to match your needs
(function ($) {
$(document).ready(function(){
if(window.angular) return;
new Splide( '.splide', { //change the splide options here
perPage: 1,
height:'500px',
gap: '30px',
} ).mount();
});
})(jQuery);<div class="splide col-span--2 col-span--l-1">
<div class="splide__track">
<ul class="splide__list">
<?php
// Check rows exists.
if( have_rows('slider') ): //slider = your ACF repeater field slug
// Loop through rows.
while( have_rows('slider') ) : the_row(); //slider = your ACF repeater field slug
// Load sub field value.
$text = get_sub_field('slide_text');
$image = get_sub_field('slide_image');
$size = 'full'; // (thumbnail, medium, large, full or custom size)
$link = get_sub_field('slide_link');
// Do something...
?>
<li class="splide__slide">
<a href="<?=$link?>">
<?=wp_get_attachment_image( $image, $size )?>
<h2><?=$text?></h2>
</a>
</li>
<?php
// End loop.
endwhile;
// No value.
else :
// Do something...
endif;
?>
</ul>
</div>
</div>Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
