Aleš Sýkora / December 6, 2023 / 0 comments
User friendly Multiple Select Field with Toolset Forms & Select2.js
2 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Using the standard multiple select field is bad. Bad for UX. Why should I hold down the CTRL when I need select more than one value? Let’s make your multiple select fields user friendly with Select2.js.
Using the standard multiple select field is bad. Bad for UX. Why should I hold down the CTRL when I need select more than one value? Let’s make your multiple select fields user friendly with Select2.js.
The difference
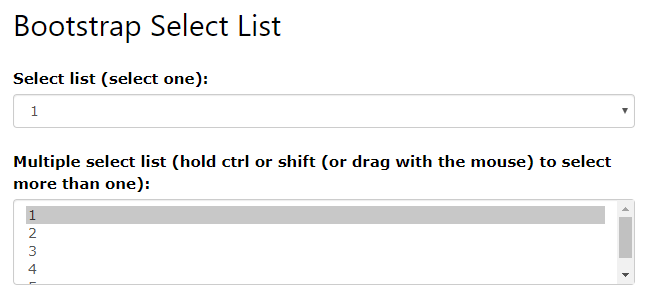
Standard Toolset ’ s Bootstrap multi select field use mouse drag & CTRL or SHIFT for multiselect.

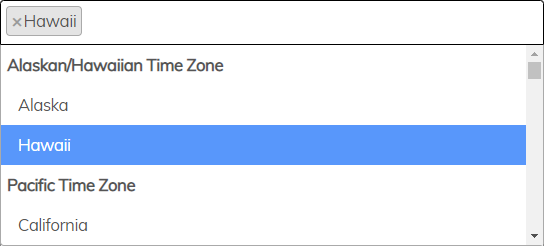
Select2.js multi select field use only mouse click for select multiple options.

The method
“Install” Select2.js to WordPress
- Download and move Select2 dist files to your Theme folder on FTP (I am using /public_html/wp-content/themes/my-child-theme/js)
- You can also embed the scripts from CDN. I am using FTP because it is fastest for me.
- Register and Enqueue scripts and CSS styles in functions.php
function enqueue_select2_jquery() {
wp_register_style( 'select2css', '/wp-content/themes/my-child-theme/js/select2.min.css', false, '1.0', 'all' );
wp_register_script( 'select2', '/wp-content/themes/my-child-theme/js/select2.min.js', array( 'jquery' ), '1.0', true );
wp_enqueue_style( 'select2css' );
wp_enqueue_script( 'select2' );
}
add_action( 'wp_enqueue_scripts', 'enqueue_select2_jquery' );Add Select2 Javascript to your Toolset Form
- Go to Toolset’s form wich contain’s multiple select form you want to use with Select2.js
for example: [cred_field field=’field-name’ force_type=’taxonomy’ output=’bootstrap’ display=’select’] - Add JS to JS editor: (.select is CSS class of multiple select field. If you want, use your own).
jQuery( document ).ready(function() {
jQuery('.select').select2();
});Refresh the page where selector is used. Your selector looks nice and UX is much better for user.
If you want customize your Select2.js – go to Select2 documentation. There is lot of options for customization.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
