Aleš Sýkora / November 28, 2023 / 0 comments
How to hide elements when pagination is active in WordPress
2 min read / Custom Code, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: Hide elements on pagination pages but display them on first archive page. Easily with 3 lines of CSS.
When you design your Posts or CPT archive, you may want to use some elements, like slider or other. Then if you use the pagination, you want to hide these elements on second, third, fourth…. page. Check the example below.
Video tutorial
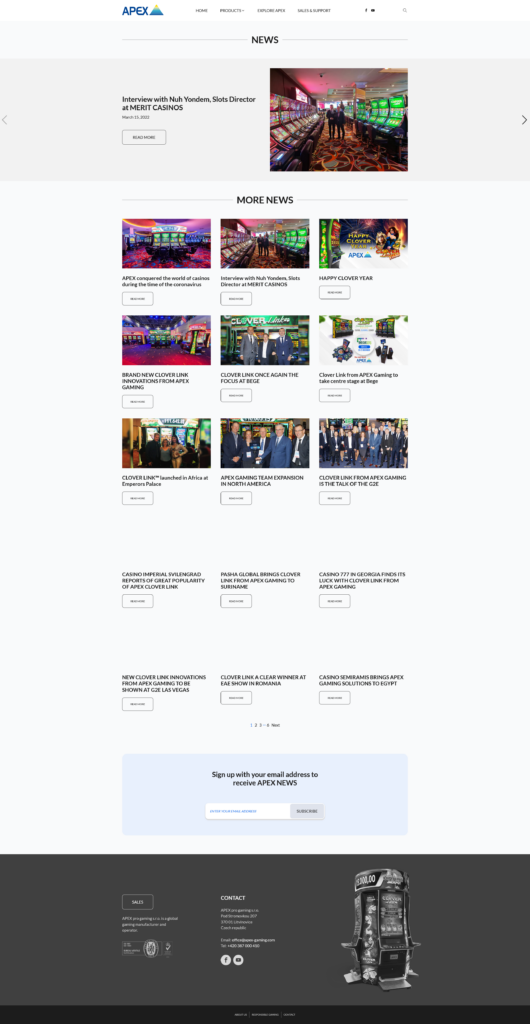
News Archive page example
Our post archive has a big entrance slider. That’s the element which we want to hide on second, third… page of the archive,

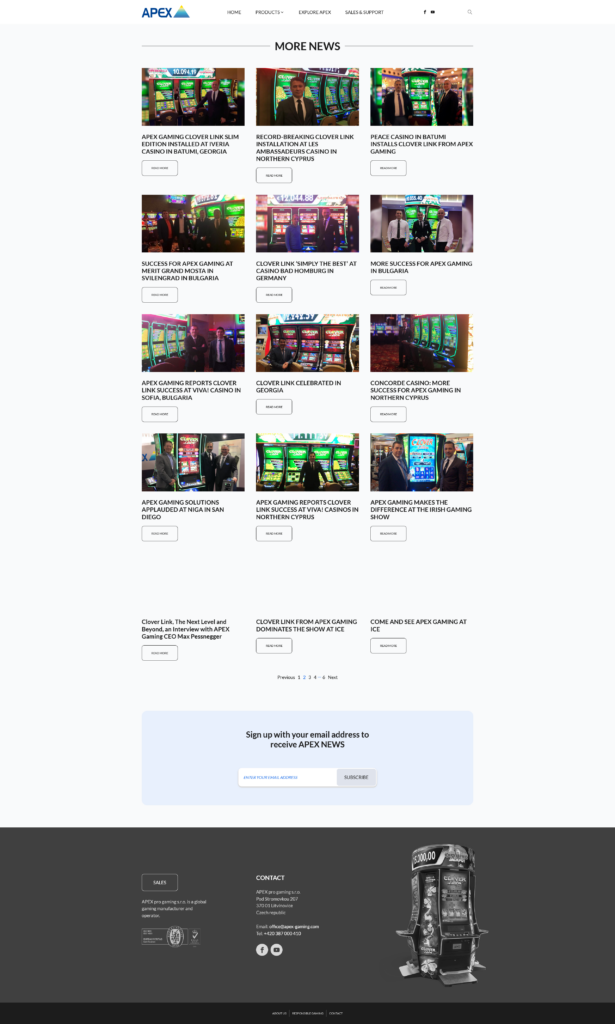
News Archive second page of pagination with hidden slider
When user clicks to the pagination, and go to the next page, the main slider and archive title will be hidden.

How to hide elements on pages of pagination, but keep on first page?
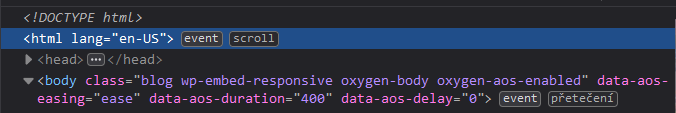
It’s easy. You must keep look at the archive <body> classes. When you are at 1st page, you will see something like:

<body class="blog wp-embed-responsive oxygen-body>
So you see the .blog class which represents your archive. If you have custom post type then the class will have other name.
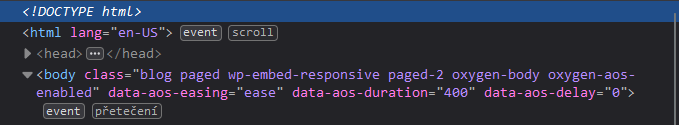
Then go to the next page of pagination and take a look again:

<body class="blog paged wp-embed-responsive paged-2 oxygen-body>You see the .paged class has been added.
What does it mean? It means that when you are on some of pagination pages, then class .paged is being added. Only thing you need to hide some element then is to use this class in your custom CSS, before the class of element you need to hide.
So the steps are easy:
- Add a class to the elements which should be hidden on pagination pages
- Open custom CSS
- Add page or archive class (for example .blog)
- Add .paged class
- Add class for hidden elements
- Add display:none; and save
- You are done
.blog.paged .pagination-hidden-elements {
display:none;
}Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
