Aleš Sýkora / November 28, 2023 / 2 comments
Oxygen’s Number Counter tricks – Dynamic data, speed and more
2 min read / Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: All tips should be working for both Number Counter composite element and Circle Number Counter composite element in Oxygen Builder for WordPress. Using Dynamic Data in Number Counter Using the Number Counter from Oxygen Builder’s composite elements is cool until you need to use the dynamic data. When you add dynamic data source, span is…
All tips should be working for both Number Counter composite element and Circle Number Counter composite element in Oxygen Builder for WordPress.
Using Dynamic Data in Number Counter
Using the Number Counter from Oxygen Builder’s composite elements is cool until you need to use the dynamic data. When you add dynamic data source, span is created over the number and counter stop working.

What to do to make the dynamic number working?
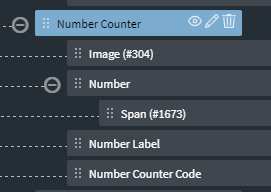
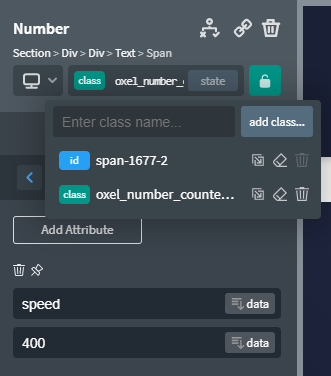
No big things! Just delete CSS class called “.oxel_number_counter__number” from element named Number and use it on the SPAN inside. Voilà – you are done.

Set custom speed for each number
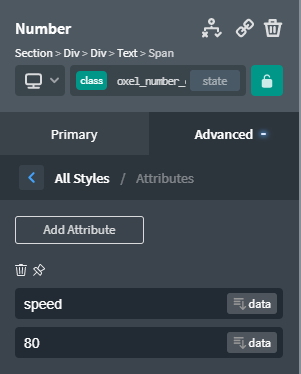
Click on element which contains your number and go to Advanced -> Attributes -> Add Attribute with name “speed” and value to whatever speed you want. Higher speed attribute = slower counter.

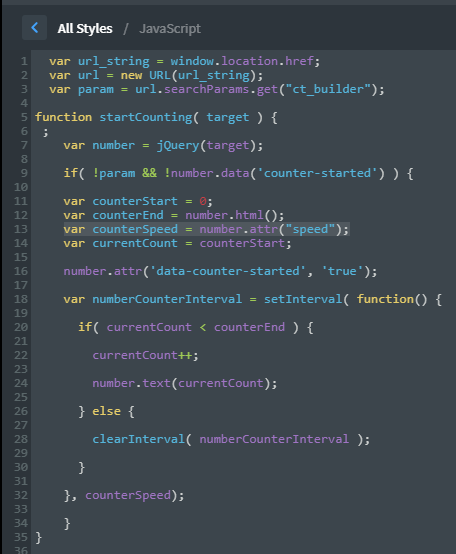
Do this for each counter’s number. Then go to the Number Counter’s Code Block -> JavaScript and change
Change:
var counterSpeed = 50;
to:
var counterSpeed = number.attr("speed");
PLEASE Use only one code block for all counters on page
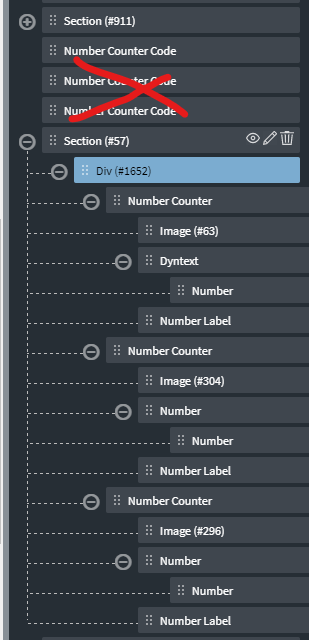
If you use more than one Number Counter on page, delete the code block which all of them create. Just left 1 there. It is enough.

Change the number of decimals
If you want your counter to count and increment the decimals and display two decimal places:
Change
currentCount++;
to
currentCount+=0.01; // increment by .01
Change
number.text(currentCount);
to
number.text(currentCount.toFixed(2)); // show number with 2 decimal placesFuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

Kansas City SEO
How do you get this to allow for dollar signs and commas?
e.g. $1,000,000
Aleš Sýkora
Sadly, I don’t know. I started using OxyExtras counters and never need this anymore. Sorry :(