Aleš Sýkora / November 28, 2023 / 0 comments
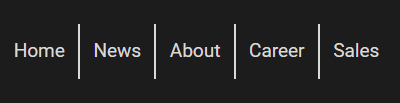
Oxygen Pro Menu Vertical divider between items
1 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you want to add a vertical dividers between menu items, it’s simple. Just add the border-right to each (but not last) item in the menu. You can use and modify this code to add the vertical lines: Change the .pro-menu-class to your class: And customize the border-right values – width, type of border and…
If you want to add a vertical dividers between menu items, it’s simple. Just add the border-right to each (but not last) item in the menu.

You can use and modify this code to add the vertical lines:
/*Great Tit's vertical menu lines*/
.pro-menu-class ul li:not(:last-child) {
border-right: 2px solid #black; //border values
}Change the .pro-menu-class to your class:

And customize the border-right values – width, type of border and color.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
