Aleš Sýkora / November 28, 2023 / 1 comments
Oxygen two columns WooCommerce Cart
1 min read / Custom Code, Oxygen Builder, Plugins, WooCommerce, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you want better user experience with your WooCommerce store, you may need Two columns WooCommerce checkout. But maybe, you would like to offer this experience also in the Cart. If you want two columns WooCommerce cart, use the CSS code below in your Custom CSS Stylesheet inside Oxygen Builder. What do you think? Is…
If you want better user experience with your WooCommerce store, you may need Two columns WooCommerce checkout. But maybe, you would like to offer this experience also in the Cart. If you want two columns WooCommerce cart, use the CSS code below in your Custom CSS Stylesheet inside Oxygen Builder.
What do you think? Is it better for UX? Let me know in the comments below.
Normal Cart:

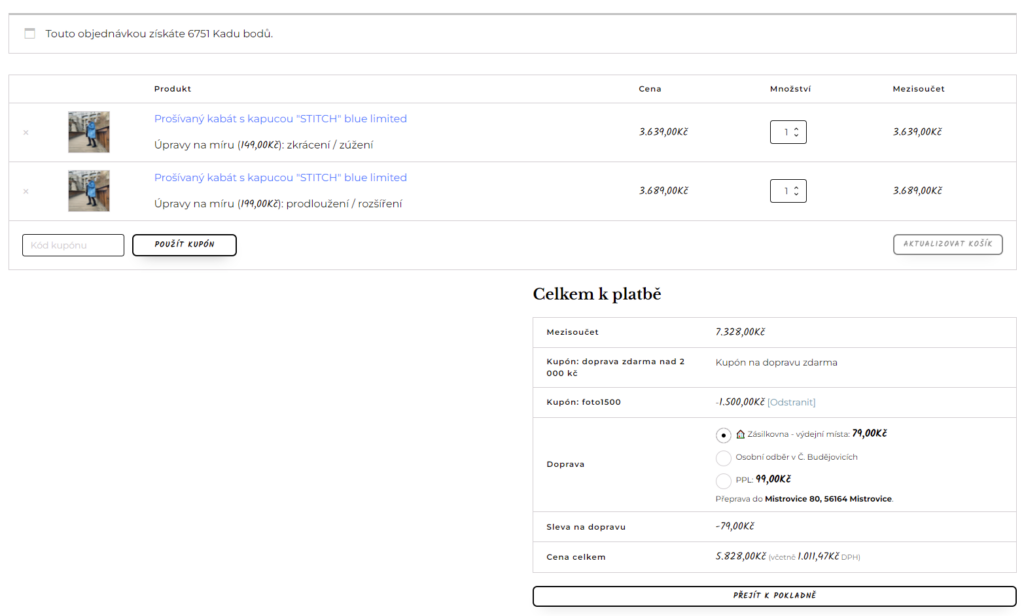
Two Columns Cart:

The CSS Code for WooCommerce two columns Cart:
/*WooCommerce Two Columns Checkout by Great-tit.com*/
.oxy-woo-cart.oxy-woo-element .woocommerce {
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 16px;
}
.oxy-woo-cart.oxy-woo-element .woocommerce .woocommerce-notices-wrapper {
grid-column: span 3;
}
.oxy-woo-cart.oxy-woo-element .woocommerce .woocommerce-cart-form {
grid-column: span 2;
}
/*Edit the max-width to make it responsive as you need*/
@media screen and (max-width: 991px) {
.oxy-woo-cart.oxy-woo-element .woocommerce {
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-gap: 16px;
}
.oxy-woo-cart.oxy-woo-element .woocommerce .woocommerce-notices-wrapper {
grid-column: span 1;
}
.oxy-woo-cart.oxy-woo-element .woocommerce .woocommerce-cart-form {
grid-column: span 1;
}
}
.woocommerce .cart-collaterals .cart_totals,
.woocommerce-page .cart-collaterals .cart_totals {
width: 100%
}
/*End of Two Columns Checkout*/Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻

PagePerfect
Worked great, thx!