Aleš Sýkora / November 28, 2023 / 0 comments
Repeater pagination position FIX for Oxygen Builder
1 min read / Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you use repeater in Oxygen Builder you may already know, that pagination component is on same position as columns. So when you use the grid in repeater, you may encounter it at wrong position. How to fix it? Just add this to your CSS: For CSS Grid: For flexbox: And after that, position in…
If you use repeater in Oxygen Builder you may already know, that pagination component is on same position as columns.

So when you use the grid in repeater, you may encounter it at wrong position. How to fix it? Just add this to your CSS:
For CSS Grid:
.oxy-repeater-pages-wrap {
grid-column: 1 / -1;
}For flexbox:
.oxy-repeater-pages-wrap {
width: 100%;
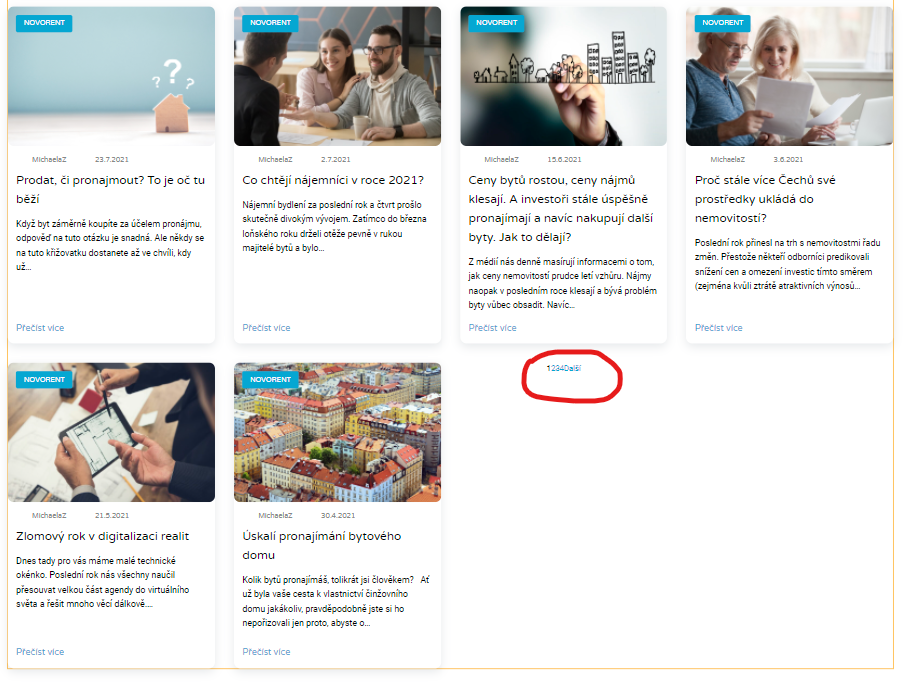
}And after that, position in CSS Grid should be fixed:

You can also use the css grid column span with the number of your columns, but it is not really responsive.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
