Aleš Sýkora / November 28, 2023 / 0 comments
Sticky Post badge in Oxygen builder Repeater
1 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you want to display badge over your posts displayed within Oxygen Builder Repeater element in WordPress, than I hope I have a solution for you. Set the post to be sticky (featured) in the Gutenberg editor: Add Sticky (Featured) post badge to repeater Add a div to your post container inside the repeater. Then…
If you want to display badge over your posts displayed within Oxygen Builder Repeater element in WordPress, than I hope I have a solution for you.
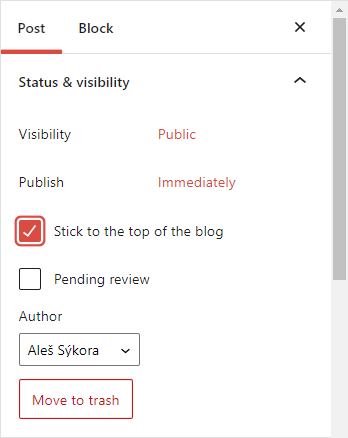
Set the post to be sticky (featured) in the Gutenberg editor:

Add Sticky (Featured) post badge to repeater
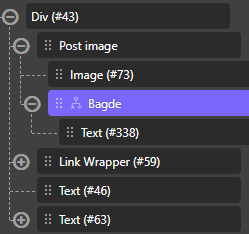
Add a div to your post container inside the repeater. Then put the text element inside with your badge text. Add a classes and style it. Here is how my green badge should look like:


It has been done with this css:
.post-card {
position: relative;
}
.badge {
position:absolute;
top:0px;
left:0px;
}
.badge .featured {
background:green;
width:40px;
height:40px;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
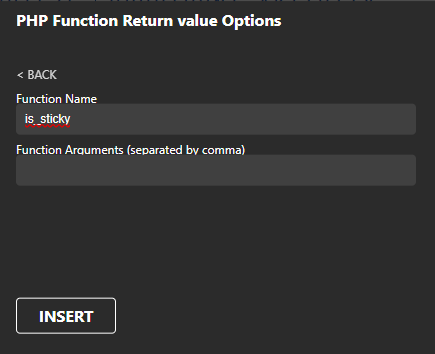
}Add a conditional with PHP Function Return value:

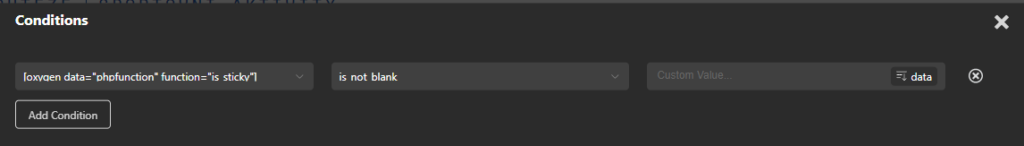
Set the conditional to display only when it’s not blank:

You are done. Your badge will automatically display on featured posts in repeater.

Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
