Aleš Sýkora / November 28, 2023 / 0 comments
Trigger js event after ajax finished
3 min read / WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: There’s a way to trigger a javascript callback after ajax event. The way how to do that is easy.
There’s a way to trigger a javascript callback after ajax event. The way how to do that is easy.
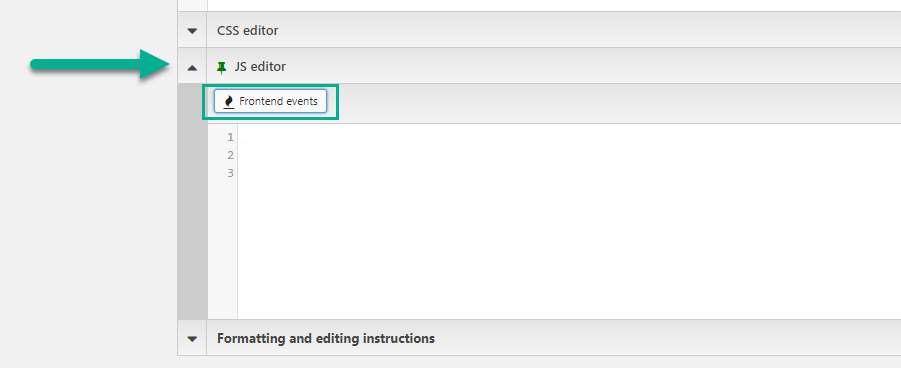
You just need to go to your View ‘s filter section and open the JS box.
Click on button called Frontend events. And select which Ajax event you are looking for.

You have this options:
- The AJAX pagination has been completed
- The custom search has been triggered
- The custom search data has been collected
- The custom search form has been updated
- The custom search results have been updated
Select the one you need. Toolset Views will automatically create the jQuery for you and you just need to add the body of event.

Event codes:
The AJAX Pagination has been completed
jQuery( document ).on( 'js_event_wpv_pagination_completed', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.effect (string) The View AJAX pagination effect
* data.speed (integer) The View AJAX pagination speed in miliseconds
* data.layout (object) The jQuery object for the View layout wrapper
*/
});The custom search has been triggered
jQuery( document ).on( 'js_event_wpv_parametric_search_triggered', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.form (object) The jQuery object for the View form
* data.update_form (bool) Whether the custom search form will be updated
* data.update_results (bool) Whether the custom search results will be updated
*/
});The custom search data has been collected
jQuery( document ).on( 'js_event_wpv_parametric_search_started', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
*/
});The custom search form has been updated
jQuery( document ).on( 'js_event_wpv_parametric_search_form_updated', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.view_changed_form (object) The jQuery object for the View form after being updated
* data.view_changed_form_additional_forms_only (object) The jQuery object containing additional forms from other instances of the same View inserted using the [wpv-form-view] shortcode
* data.view_changed_form_additional_forms_full (object) The jQuery object containing additional forms from other instances of the same View inserted using the [wpv-view] shortcode
*/
});The custom search results have been updated
jQuery( document ).on( 'js_event_wpv_parametric_search_results_updated', function( event, data ) {
/**
* data.view_unique_id (string) The View unique ID hash
* data.layout (object) The jQuery object for the View layout wrapper
*/
});Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
