Aleš Sýkora / November 28, 2023 / 0 comments
Use global colours from Oxygen Builder in CSS
1 min read / Custom Code, Oxygen Builder, Plugins, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: You have defined your Global colors in Oxygen Builder and now you need use them in CSS styles? No Problem! You can use your global colors within CSS styles. Just open Settings > Global Styles > Colors, click on your colour group and you will see your colors with assigned ID’s to each of them.…
You have defined your Global colors in Oxygen Builder and now you need use them in CSS styles? No Problem!
You can use your global colors within CSS styles. Just open Settings > Global Styles > Colors, click on your colour group and you will see your colors with assigned ID’s to each of them.
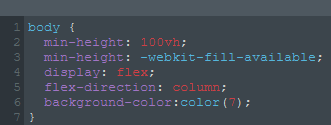
If you want to use that color within a code block or even in custom CSS stylesheet within a Oxygen component all you need to do is call that color just like this: color(7)


Another great tip – do not name your colours like color names (red, blue, light blue etc.). Better use names like Primary, Secondary, Primary alternative etc. In case you need to change the colour then, you don’t need to recreate the global colors for renaming them.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻
