Aleš Sýkora / December 6, 2023 / 3 comments
WooCommerce gallery in Bricks dynamic data
2 min read / Bricks Builder, Custom Code, Plugins, WooCommerce, WordPress / Share on: Twitter, LinkedIn, Facebook
Post summary: If you would like to use WooCommerce product gallery images in Bricks dynamic data – for example with Gallery module, then you find, that there is no option for that. The solution is simple – create custom function to get the images and then call it with echo. This can be used for Bricks carousel…
If you would like to use WooCommerce product gallery images in Bricks dynamic data – for example with Gallery module, then you find, that there is no option for that. The solution is simple – create custom function to get the images and then call it with echo.
This can be used for Bricks carousel too.
How to create Bricks Gallery with WooCommerce images
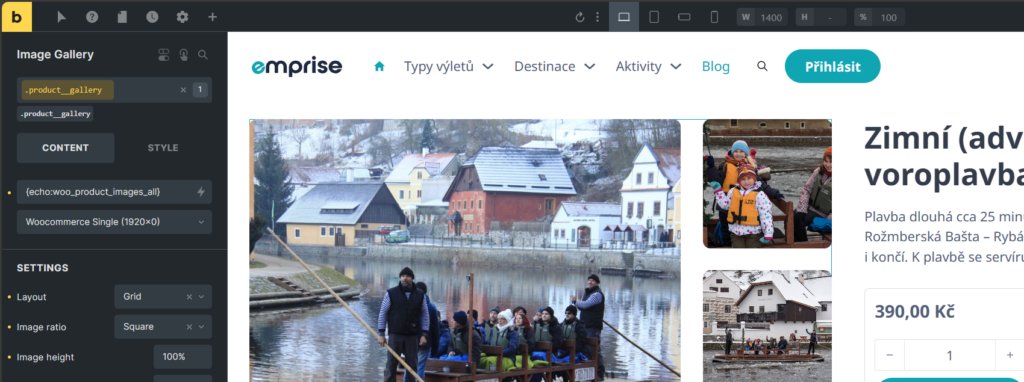
I don’t like the settings fot Bricks WooCommerce Gallery module and that’s why I rather use the base Bricks Gallery. Here is an example how to fill it with WooCommerce product images:
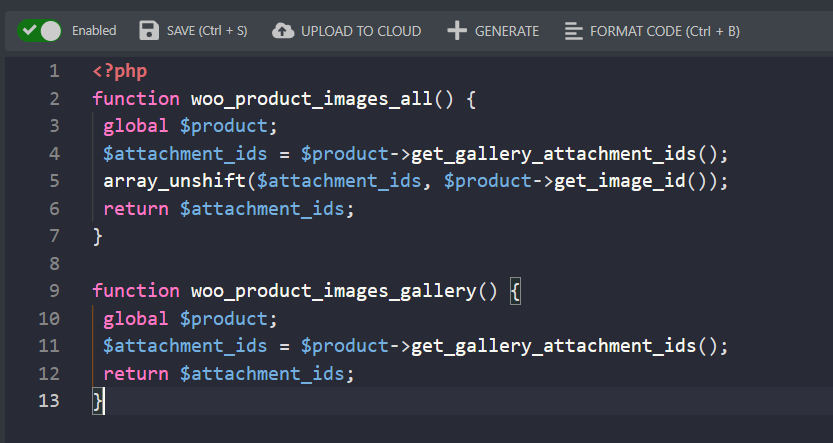
- Create a PHP function in Advanced Scripts or other snippet plugin
// this function return all product images - main and gallery
function woo_product_images_all() {
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
array_unshift($attachment_ids, $product->get_image_id());
return $attachment_ids;
}
// this function return only product gallery images
function woo_product_images_gallery() {
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
return $attachment_ids;
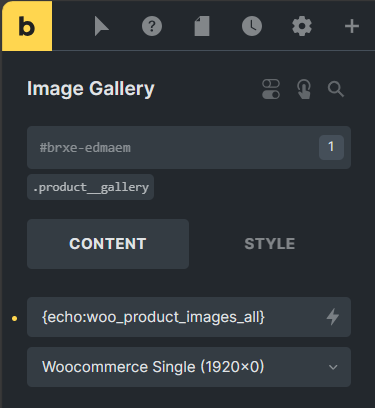
}- Add the Bricks Gallery and fill it with echo:function


- You are done. Images will appear ASAP if you have enabled the dynamic data rendering in Bricks builder settings.
How to create a Bricks carousel with WooCommerce Images
If you rather want to use the carousel instead of gallery, follow this steps:
- Create a PHP function in Advanced Scripts or other snippet plugin
// this function return all product images - main and gallery
function woo_product_images_all() {
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
array_unshift($attachment_ids, $product->get_image_id());
return $attachment_ids;
}
// this function return only product gallery images
function woo_product_images_gallery() {
global $product;
$attachment_ids = $product->get_gallery_attachment_ids();
return $attachment_ids;
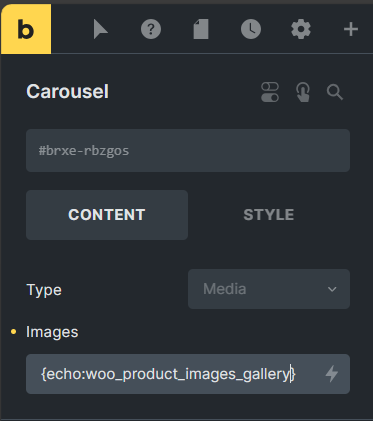
}- Add the Bricks Carousel and fill it with echo:function and choose which function you want

- you are done, Images appears immediately.
Fuel my passion for writing with a beer🍺
Your support not only makes me drunk but also greatly motivates me to continue creating content that helps. Cheers to more discoveries and shared success. 🍻





Thomas
Hi Aleš
Thanks for the nice tutorial. I would love to use the Product-Images in a query loop of Bricks Builder (would love to use a custom svg mask on the images). Is there also a possibility for this? How could I do this?
Thank you for your great work.
Best regards
Thomas
Aleš Sýkora
Hello, which element you want to use in the query loop?
sinchro
Thanx. I spend half a day to make this f**g woo gallery_attachment_ids working!